Есть один древнегреческий миф – про Дедала и его сына Икара. Наверняка большинство из вас с ним знакомо, но для тех, кто в мифологии греков – полный профан, вкратце его перескажу. Дедал смастерил для Икара крылья из воска, чтобы тот мог летать, но строго-настрого запретил ему подниматься на высоту – ведь тогда солнце просто растопит крылья. Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Этот миф – замечательная иллюстрация того, что стремление к совершенству может быть самоубийственным. Увы, многие SEO-оптимизаторы страдают «синдромом Икара» — 4-5 строчки их не устраивают, ТОП-3 подавай. А если по Google Page Speed красная зона – то это вообще позор на несколько поколений вперед. Нужно выбраться по крайней мере в жёлтую – и плевать, сколько это будет стоить и какие позиции по запросам сейчас. Однако PageSpeed Insights (его еще называют Page Speed Inside – неоднозначный инструмент, и заказчики порой оказываются недовольны, когда видят, сколь малый прирост в трафике дала оптимизация страниц по рекомендациям Google. В этой статье я расскажу об эксперименте, который сам провел с целью выявить полезность «одиозного» Page Speed.
Что за PageSpeed такой?
Но что же за капризный инструмент, которому никак не угодишь? На самом деле крайне примитивный сервис, который доступен по ссылке https://developers.google.com/speed/pagespeed/insights/. Пользоваться им просто – вставляешь URL страницы в поле и нажимаешь «Анализировать».

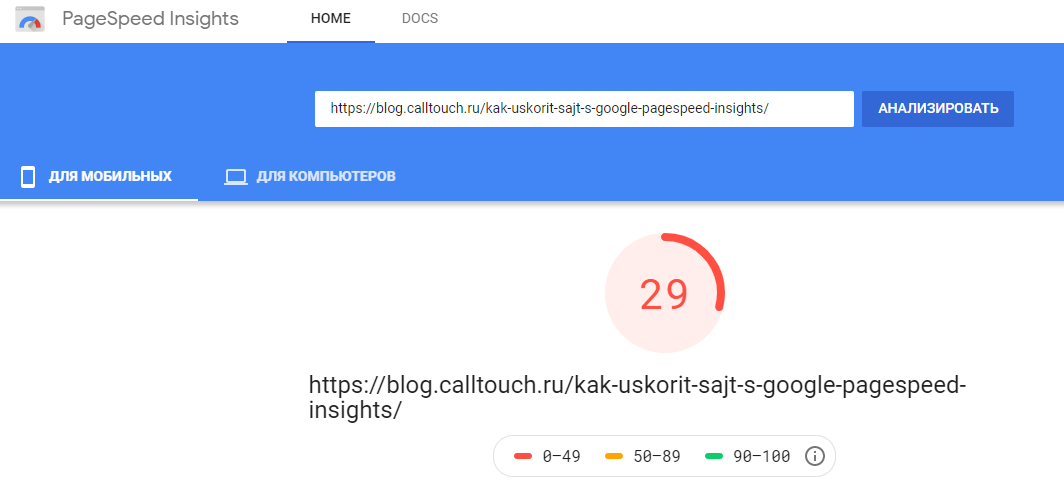
Ждешь 2-3 минуты – и готово! Speed Test завершен, ты убеждаешься, что твой сайт, по мнению Google – «улитка».

Проверить на Page Speed можно любой сайт — и это бесплатно!
Какие рекомендации дает сервис от Гугл?
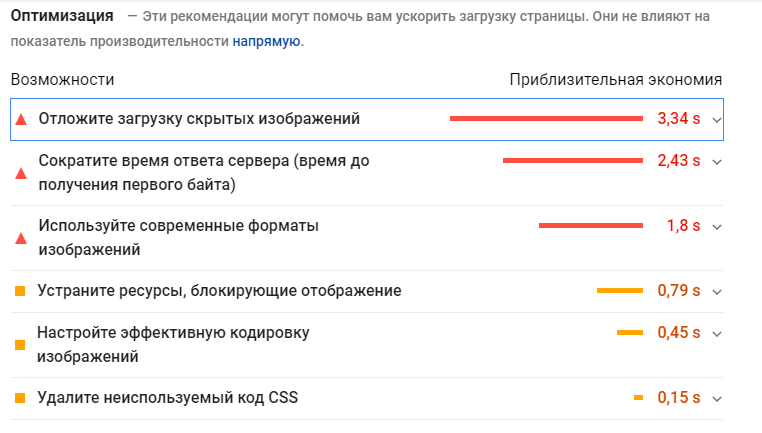
К чести сервиса, он не оставляет тебя удрученного и без поддержки. Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.

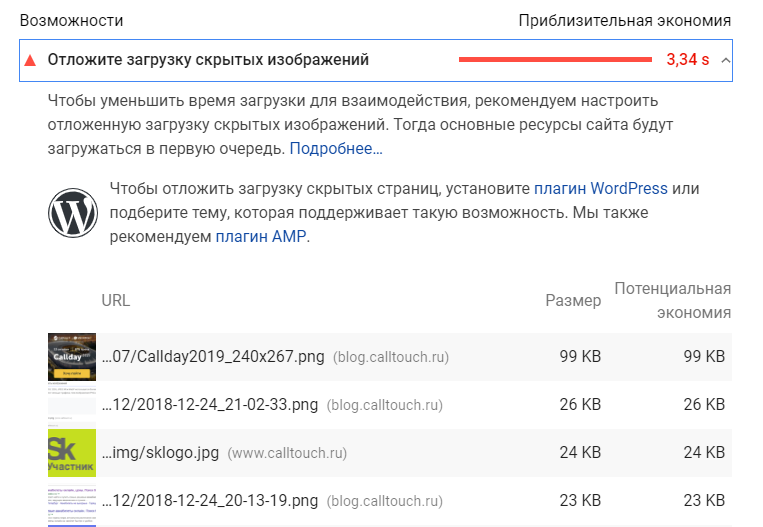
Каждый из пунктов можно еще развернуть, чтобы получить точные данные – например, о том, какие картинки замедляют загрузку.

Залипнуть можно не на один час! Я же вкратце перечислю типичные рекомендации:
- Отложить загрузку скрытых изображений. Здесь речь о технологии Lazy Loading.
- Использовать современные форматы изображений. Сервис советует отказаться от PNG и JPG в пользу экзотических форматов – вроде WebP.
- Устранить ресурсы, блокирующие отображение страницы. Речь об излишних JS и CSS.
- Настроить эффективную кодировку изображений. Если перевести на русский – сжать картинки.
- Сократить время хранения кэша. Если кэш хранится долго, то при повторном посещении страница будет загружаться медленно.
- Уменьшить влияние стороннего кода. То есть по максимуму выбросить различные счетчики, оставить только Analytics, который (опять же по данным PageSpeed, который в некоторых вопросам может быть – хм, хм – необъективен) почти не замедляет сайт, в отличие от «Метрики».
PageSpeed Insights измеряет отдельно версии сайтов для мобильных и для компьютеров. И если десктопные довести хотя бы до жёлтой зоны реально, то с мобильными версиями у большинства – катастрофа.

Оптимизация сайта по PageSpeed: что нужно делать?
Согласитесь, задача по оптимизации кода JavaScript способна поставить в тупик как простого сайтовладельца, так и SEO-шника. Везунчиками можно считать тех, чьи сайты собраны на CMS WordPress – для этой платформы есть плагины на все случаи жизни.
Я как раз из числа таких везунчиков, поэтому знаю плагины, с помощью которых можно массово пожать картинки и настроить Lazy-Loading. Однако их я не использую, поскольку нашёл более красивое решение – плагин Autoptimize.

Autoptimize – настоящий бальзам на раны тех, кто устал видеть сайт в красной зоне PageSpeed. Один-единственный плагин позволяет настроить Lazy-Loading, оптимизировать JS, CSS и код HTML, конвертировать картинки в WebP и включает в себя еще много полезных «плюшек» — например, Try-Catch обертывание для исправления ошибок JS. Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
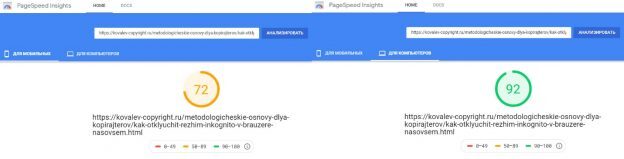
Autoptimize эффективен. Я могу это подтвердить результатами замеров до и после активации плагина.
ДО

ПОСЛЕ

Однако плагин я ставил не только ради самоуспокоения и красивой картинки. Я также хотел докопаться до истины, стоит ли обращать внимание на PageSpeed или это пузомерка-«пустышка». Поэтому я поставил простой эксперимент.
Влияет ли скорость по PageSpeed на позиции?
Суть эксперимента заключалась в том, чтобы замерить позиции по группе ключевых слов и трафик сайта до и после оптимизации по рекомендациям Google PageSpeed. Конечно, я понимаю, что такая проверка не является идеальной, поскольку рост позиций (и, как следствие, трафика) может быть вызван апдейтом поисковой системы либо, скажем, обновлением информации о поведенческих факторах. Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Эксперимент
Активировал плагин Autoptimize 04.10.2019 года. Снял позиции спустя неделю – 11.10.2019 года. Посчитал, что недели достаточно, чтобы ПС заметили «ускорение» моего сайта. Позиции снимал бесплатным инструментом BE1, трафик смотрел в «Метрике».
Ниже статистическая сводка.
Аналитика позиций запросов до и после повышения скорости по PageSpeed
Всего запросов: 36
Общий рост позиций: 47
Сколько запросов выросло: 21
Сколько запросов упало: 10
Запросов вошло в Топ-10: 2
Запросов выпало из Топ-10: 0
Запросов вошло в Топ-5: 3
Запросов выпало из Топ-5: 0
Общий рост позиций: 47
Сколько запросов выросло: 21
Сколько запросов упало: 10
Запросов вошло в Топ-10: 2
Запросов выпало из Топ-10: 0
Запросов вошло в Топ-5: 3
Запросов выпало из Топ-5: 0
Если коротко – чуда не произошло. Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Здесь бы и возликовать, но есть два «но»: во-первых, рост позиций неоправданно мал, во-вторых, если посмотреть на детализированный отчет, то можно увидеть – позиции выросли, по сути, только у одного из 4-х кластеров, а у остальных +/-1. Если бы рост позиций был обусловлен увеличением скорости работы сайта по PageSpeed, он был бы общим для всех запросов, а не избирательным.
Давайте посмотрим, как изменился органический трафик в разрезе двух поисковых систем. В «Яндексе» резко полетел наверх. До оптимизации трафик по будням был в районе 160-180 посетителей. После оптимизации держался строго выше 200, а в среду и четверг превзошел отметку 250.

А вот с Google все куда хуже. Можно даже говорить, что трафик по Гуглу немного просел:

Мне показалось по меньшей мере странным, что после оптимизации по рекомендациям инструмента Google у меня вырос трафик из «Яндекс», а сам Google на все мои потуги смотрел, равнодушно лузгая семечки.
Так для чего действительно нужен PageSpeed?
Результаты – а точнее, отсутствие их – оказались для меня большим разочарованием. Рассчитывал, что после оптимизации все запросы мигом залетят в Топ-5, но подобным и не пахнет. Хорошо еще, что обошелся бесплатным плагином – представляю досаду тех, кто за «зеленую зону» PageSpeed платит «зеленые» программистам.
Но что тогда толку от этого Пэйдж Спид?
Кокшаров (aka Девака), Трудов и другие известные SEO-шники сходятся во мнении:
Гнаться за «соткой» по PageSpeed – бессмысленная затея!
Дело в специфике работы сервиса, которую, как считают перечисленные специалисты, большинство оптимизаторов неправильно понимает. PageSpeed не годится для сравнительного анализа страниц разных сайтов. Страница с оценкой 3 по «Пейдж Спид» может фактически загружаться быстрее, чем страница с оценкой 80. И ПС будет смотреть именно на фактическое время, а не на оценку сервиса.
PageSpeed сравнивает страницу с её идеальной версией. И выявляет резервы.
Страница с оценками по PageSpeed 3 (мобильная) / 30 (десктопная) совершенно спокойно может находиться в Топ-3 по высокочастотным запросам – я убедился в этом на личном опыте. Вы тоже можете поэкспериментировать и проверить страницы сайтов в Топе – наверняка увидите, что у лидеров с PageSpeed все отнюдь не гладко.
Подводим итоги
Вместо криков ликования – сплошное разочарование! Оптимизация по PageSpeed не дала существенных результатов для моего сайта. Как я эти результаты замерил:
- Снял изначальные позиции по запросам из небольшого семантического ядра.
- Установил и активировал бесплатный плагин Autoptimize, который значительно повысил показатели сайта по Page Speed.
- Снял позиции спустя 7 дней после оптимизации скорости и сравнил с изначальными.
- Проанализировал динамику трафика через «Яндекс.Метрику» в разрезе 2-х ПС.
Позиции в «Яндекс» и трафик из этой ПС выросли, что, впрочем, можно списать на апдейт. Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
А ты заморачиваешься с Google PageSpeed? Или смотришь на его рекомендации сквозь пальцы? Расскажи, что думаешь об этом инструменте!

